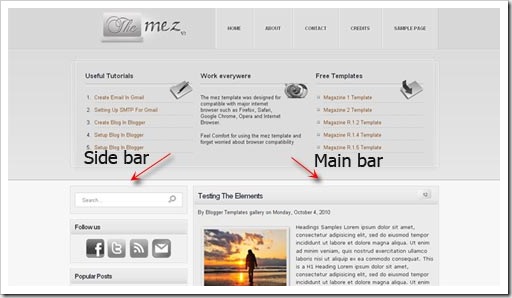
Secara default, The mez template di rancang mempunyai sidebar berada disebelah kanan, lalu bagaimana apabila anda adalah pecinta sidebar kiri? anda dapat melakukan sedikit magic sehingga the mez template bisa menjadi The Mez Lefty Template.
Ingin tahu caranya? ikuti langkah-langkah berikut :
- Login ke blogger dengan ID anda.
- Klik Rancangan.
- Klik tab Edit HTML.
- Lakukan backup terlebih dahulu untuk mejadi kemungkinan buruk apabila terjadi kesalahan ketika mengedit template. Klik link Download Template Lengkap.
-
Carilah kode brikut :
/* Main containers */
#outer-wrapper{width: 945px;margin:0 auto;padding:0px;text-align:left;font: normal normal 97% verdana, sans-serif;}
#main-wrapper{width: 630px;float: left;word-wrap: break-word;overflow: hidden;}
#sidebar-wrapper {width: 300px;float: right;word-wrap: break-word;overflow: hidden;} -
Gantilah tulisan left menjadi right, dan sebaliknya tulisan right menjadi left. Sehingga kodenya menjadi seperti ini :
/* Main containers */
#outer-wrapper{width: 945px;margin:0 auto;padding:0px;text-align:left;font: normal normal 97% verdana, sans-serif;}
#main-wrapper{width: 630px;float: right;word-wrap: break-word;overflow: hidden;}
#sidebar-wrapper {width: 300px;float: left;word-wrap: break-word;overflow: hidden;} - Klik tombol SIMPAN TEMPLATE.
- Daaaaann…. abah katabrak……..
- Selesai. Kini sidebar akan berada disebelah kiri.
- Ingin tahu magic lain yang bisa di lakukan terhadap The Mez Template, tunggu saja beberapa menit lagi




0 Response to "The Mez Lefty Template"
Post a Comment